INTEGRATION INSTRUCTIONS FOR BIG COMMERCE MOBILE
ADD ADDREXX SCRIPTS
It is simple and fast to integrate Addrexx with your Big Commerce mobile site.
We will be making some simple edits to the mobile files.
If this is the your first time editing the mobile_template files located on WebDAV, please refer to the Big Commmerce link listed below.
You can skip this link if you know how to edit the mobile_template files located on WebDAV.
https://support.bigcommerce.com/questions/1725/How+do+I+customize+my+mobile+theme%3F
We make some small edits to the following pages located in the mobile_template directory on WebDAV.
createaccount.html
shippingaddressform.html
checkout_express.html
CREATEACCOUNT.HTML (mobile_template file on WebDAV)
After connecting with the WebDAV, locate the mobile_template directory.

Edit the CREATEACCOUNT.HTML file located inside the mobile_template directory.

ADD THE FOLLOWING CODE TO CREATEACCOUNT.HTML
Add the following line of code immediately before the
tag (shown below).
<script type="text/javascript">
setTimeout(function() {
var headID = document.getElementsByTagName("head")[0];
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = 'https://s3.amazonaws.com/xxredda/bigcommerce/loaderMobile.js';
headID.appendChild(newScript);
}, 1000);
</script>
The following figure shows the code immediately before the <body> tag.

CHECKOUT_EXPRESS.HTML (mobile_template file on WebDAV)
Edit the checkout_express.html. It is located in the mobile_template directory.

ADD THE FOLLOWING TO CHECKOUT_EXPRESS.HTML (mobile_template file on WebDAV)
Search for the following line of code %%GLOBAL_GoToStep.
After you locate this line, add the following lines of code as highlighted in the figure below.
function xxeddra()
{
var v = new Date().getMilliseconds();
var script = document.createElement('script');
script.src = 'https://s3.amazonaws.com/xxredda/bigcommerce/loaderMobile.js?';
script.type = 'text/javascript';
var head = document.getElementsByTagName("head")[0];
head.appendChild(script);
};
function myXxeddra()
{
ExpressCheckout.GuestCheckout();
setTimeout(xxeddra,800);
};
Please take a look at the following figure to see the code inserted in the checkout_express.html page.

SECOND EDIT TO CHECKOUT_EXPRESS.HTML (mobile_template file on WebDAV)
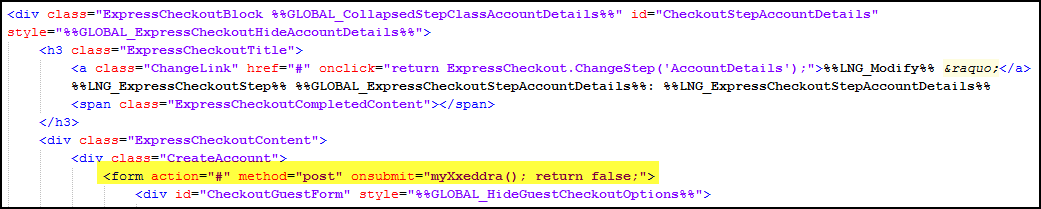
Replace the line immediately below "CreateAccount" with the following:
Please take a look at the following figure to see the correct location for the code change.

EDIT TO SHIPPINGADDRESSFORM.HTML (mobile_template file on WebDAV)
Edit the shippingaddressform.html by selecting the edit tab as shown below.

ADD THE FOLLOWING CODE TO SHIPPINGADDRESSFORM.HTML
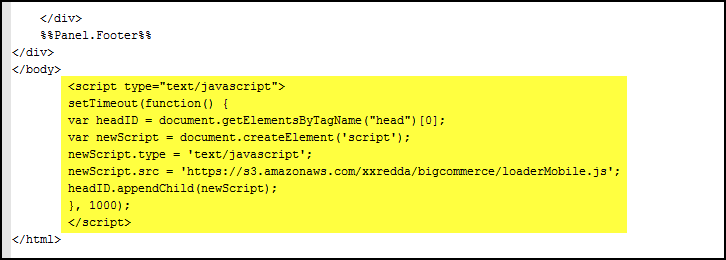
Add the following lines of code directly below the </body> tag. The figure shows the code.
<script type="text/javascript">
setTimeout(function() {
var headID = document.getElementsByTagName("head")[0];
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = 'https://s3.amazonaws.com/xxredda/bigcommerce/loaderMobile.js';
headID.appendChild(newScript);
}, 1000);
</script>
Please take a look at the following figure to see the code inserted in the shippingaddressform.html page.

TEST ADDREXX WITH THE FOLLOWING ADDRESS
37 WALL ST
APT 22F
NEW YORK, NY 10005
Test First Name: Enter “W” in First Name - Select “WALTER”
Test Last Name: Enter “W” in Last Name - Select “WHITE”
Test Zip, City, State: Enter “1” in Zip Code field - Select “10005, NEW YORK, NY”
Test Address1: Enter “37” in Street1 field & Select “37 WALL ST”
Test Address2: Enter “22” in Street1 field & Select “APT 22F”